My team and I were tasked with revitalizing the mobile experience of the Fox Theatre app. With no specific direction in mind, our team of four knew that gathering the users opinion of the current app would create a strong base of potential change.
We were afforded an opportunity to explore the problems that have pained Fox Theatre attendees. We aimed to increase the enjoyment of the user, thereby increasing potential revenue brought in through the mobile app.
It is important to know the significance of the Fox Theatre to the Atlanta area. The Fox Theatre has been a staple within the community since the late 1920’s. Creating a modernized app while preserving the rich history of the The Fox was very important as we approached the project.
Needs
Clear ticketing options
A way to buy a parking pass
A way to store tickets along with parking passes
A GPS link to the theater
Food and drink menus
Pain Points
Having to remember payment information
Indistinct seating options
Difficulty logging in
No way to share information with attending group
Storing parking information separate from tickets
Opportunities
Link address to GPS
Scannable (paperless) tickets
Store parking information in account
Add FAQs and suggested attire
A way to pay for food and drink with app
Problem Statement
Sebastian is frustrated that he has to buy and store his parking pass separately from his tickets. Moreover, when buying tickets for a group, Sebastian has no way of directly sending the tickets to his friends. Finally, Sebastian needs a way to easily purchase items without having to remember his payment information.
Solution Statement
The Fox Theatre’s renovated mobile app will allow Sebastian to purchase and store tickets and parking passes in one place, as well as send the tickets and information to the various parties in his group. The app will also provide an option to save his payment information to further facilitate his ease in buying not only tickets and parking, but also food and beverages.
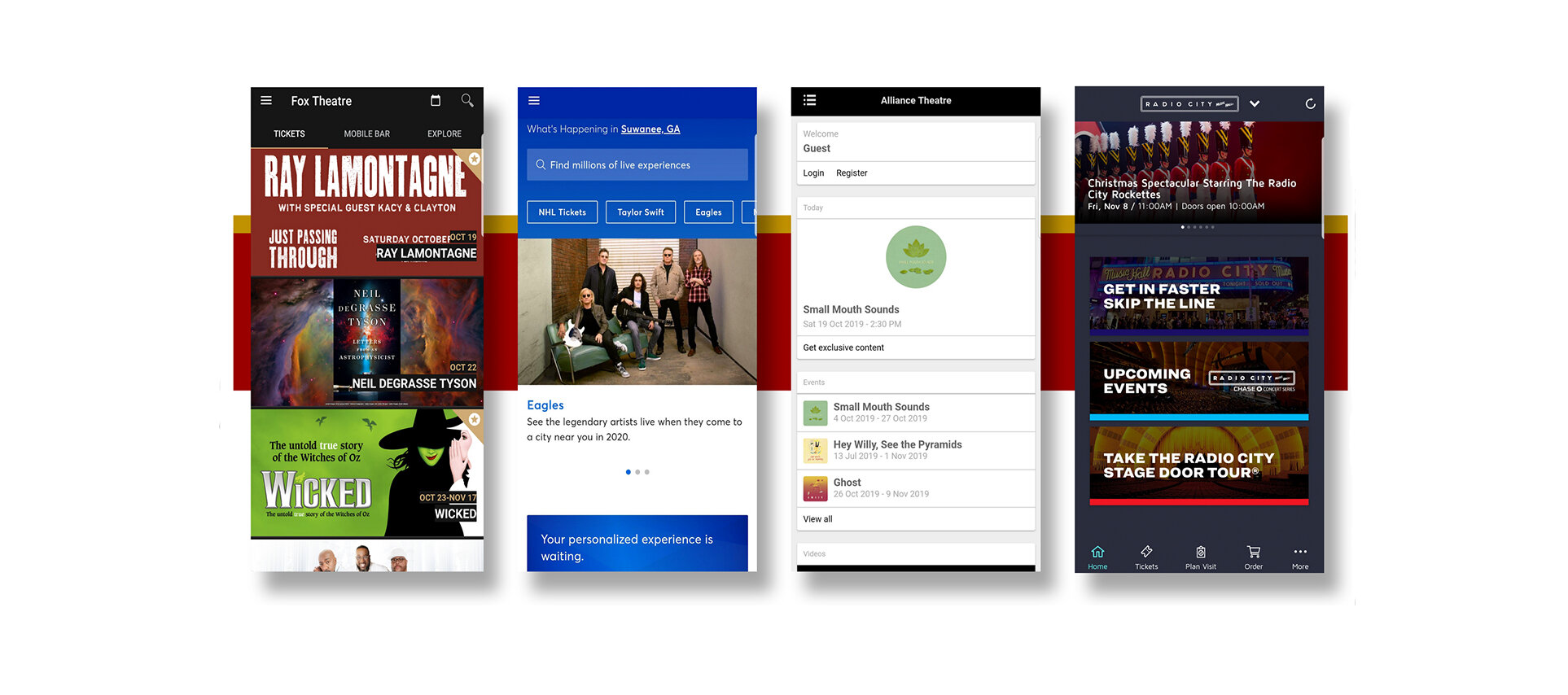
Comparison of Competitor App Home Screens
The team went out around The Fox Theatre, and within Midtown Atlanta to begin Guerrilla Testing clients of the Fox Theatre. I ran into mixed results in relation to whether they had ever been, or more specifically if they had been recently. One of the interviewees in particular sparked my interest in inclusion. I had not been considering the ramifications of not including features which addressed acessibility. After gathering information and collecting insights we initially considered using Augmented Reality as our core feature! Augmented Reality would provide for us an opportunity to introduce a futuristic technology, while also addressing the needs of our users. However after further discussion and advising, it was agreed upon that we would pivot for the sake of meeting our deadline.
I discussed with the team how important it was to narrow down the scope of our audience. One of the biggest issues that we were met with came from the fact that many interviewees had not been to the Fox Theatre recently. In an effort to remedy this, I created a screener survey. This would provide us the opportunity to sort the results by recent Fox Theatre attendees.
AFFINITY MAPPING
We affinity mapped which led us to the following core groups which would become the primary topics of concern:
Attending the Theater
Storing Tickets
Buying For Group
Parking
Accessibility
Miscellaneous
We created three User Flow iterations. The first as shown is the original flow of the pre-existing Fox Theatre application. The next iteration displays the process of logging in, which we incorporated in as a required step to access the apps personalized features. The last iteration introduces the ability to transfer your mobile ticket to another user.



My teammate and I collaborated on the creation of the user journey map to reflect Sebastian’s feelings through the process of the app. Most noticeably you will observe his frustration when selecting seats when dealing with pricing. However this price point is not solely set by the venue, so we do not have the authority to change that. We could however focus on Sebastian’s other Pain Points, such as being able to purchase parking while he’s checking out.
Drawing from our insights it was time to enter into the Design phase! To get our thoughts out effectively and efficiently we began sketching out what would become our low-fidelity wireframes. Throughout this process it was important that we constantly referred back to our insights to be sure that we were moving in the right direction. Heavy importance was placed on maintaining the integrity of the existing site look and feel while also integrating our newest findings.
Based on the insights that we gathered from the Affinity Mapping, we were able to then begin creating low fidelity wireframes. We now had features that we wanted to key in on, and could proceed with the design process.
We took to the white board to begin displaying thoughts out on a larger scale. This allowed the group to truly see the bigger picture all at once. I found that this helped to be sure that we didn’t gloss over any of the minor details. Having the ability to see the entire scheme of the app by taking a step back proved to be a valuable piece to the product. We began to notice that some of our features may be crammed with the way that we had them organized on the page, so we were then able to better execute the layout of the interface.
MID-FIDELITY WIREFRAMES
We decided to make iteration to the mid-fidelity wireframes based on the user feedback. In the first iteration users felt constrained by not having a broader view of the map, they also expressed the need for an indicator that displayed which seat was currently being selected.
MID-FIDELITY WIREFRAME ITERATION
HI-FIDELITY MOCKUP




NEXT STEPS
Create Responsive Apple Watch app.
Add an Augmented Reality feature to the seat selection process. Enabling users to see the view from their seat before purchasing tickets.
Sync app with contacts on phone (and/or through Facebook) to expedite ticket and parking transfers.
Include an Augmented Reality feature that would guide users to their seat (and other essential destinations, such as the bathroom, the bar, etc.)